This guide explains how to use the Classic Editor, the legacy editing experience on Bizzle NZ. You can also use the Divi Builder to create anything the Classic Editor can do, but much more! From simple blog posts and articles to media-rich, mobile-responsive, to more advanced and unique designs. Read more about Divi Builder here.
About the Classic Editor
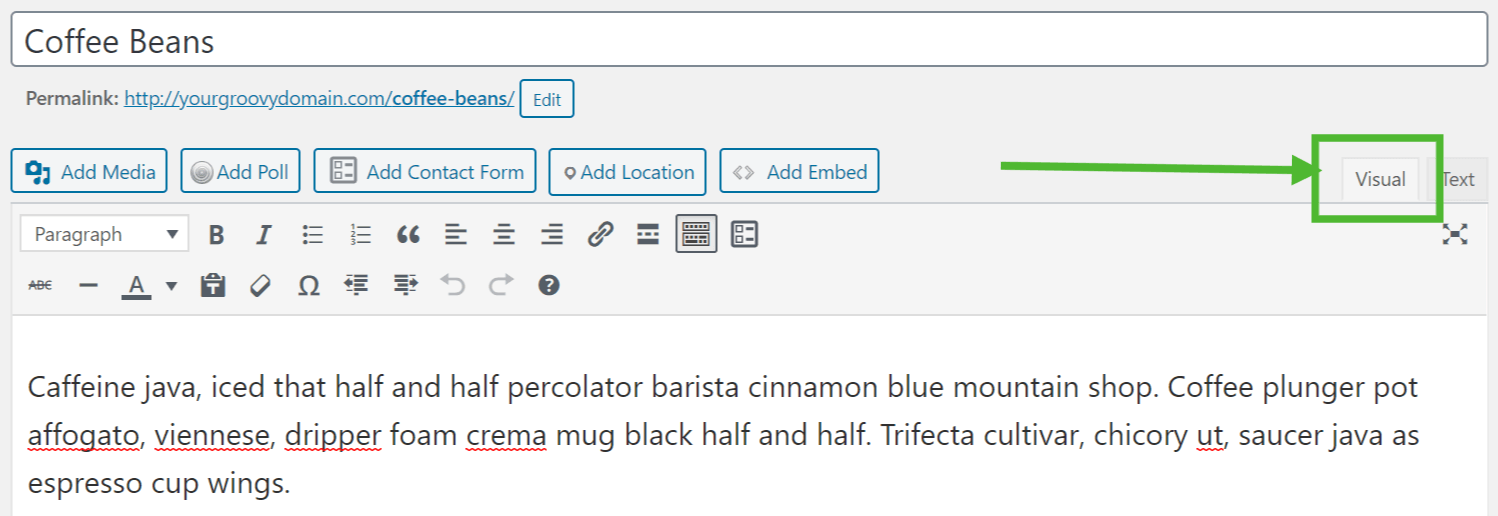
You can use the Classic Editor to create, edit, and format your content in a view similar to that of a word processor. The Classic Editor has two views: Visual and HTML. Unless you are comfortable editing in HTML, ensure you have selected the Visual tab in the top right corner of the editor area:

The content in the classic editor is styled by the CSS (a type of code that gives HTML styling such as color, spacing, width, etc.) of your chosen theme. What you see in the editor may not precisely match the live site. You can use the Preview button to check how the post or page looks on the live site.
Explanation of the Classic Editor Buttons
There are two rows of editing buttons in the classic editor. You can discover what each button does by hovering over it with your mouse. A small tooltip will appear describing the icon and its purpose.
First Row of Editing Buttons
When initially opened, the classic editor will display a single row of icons:

From left to right, these icons are:
- Add Media (images, videos, and more.)
- Style – various formatting styles defined by your theme
- Bold
- Italic
- Unordered list (bullet points):
- Item 1
- Item 2
- Ordered list
- Item 1
- Item 2
- Blockquote (a way of styling quoted text; each theme will style this differently.)
- Align Left
- Align Center
- Align Right
- Insert/edit/remove link
- Insert More tag
- Toolbar Toggle (reveals the second row of editing icons)
- Add Contact Form
Second Row of Editing Buttons
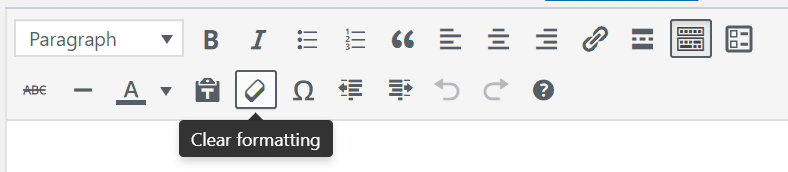
To display the second row of icons, select the toolbar toggle icon on the right of the first row (button number 13 above). This will open a second toolbar that looks like this:

From left to right, these icons are:
Strikethrough- Horizontal line
- Select text color – changes the text color
- Paste as Text
- Clear formatting
- Insert special character
- Outdent – moves text further left
- Indent – moves text further right
- Undo – undoes your last action
- Redo – redoes your last action
- Help – displays keyboard shortcuts.
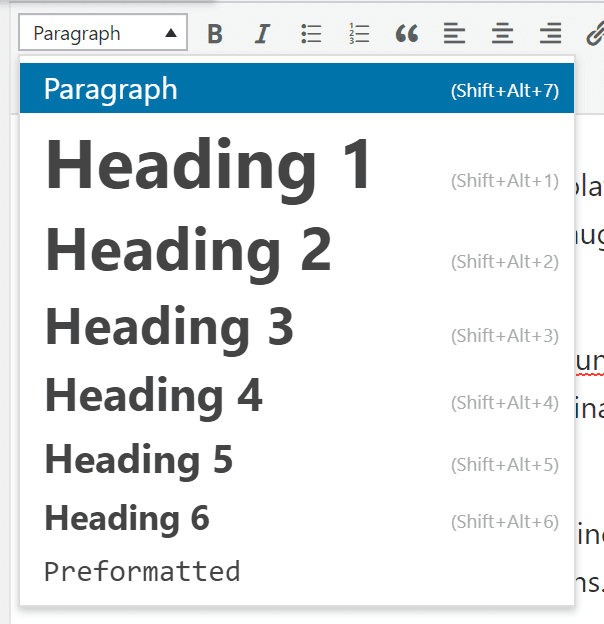
Styles
The style drop-down menu allows you to change the formatting of any selected text. This includes various headings and other pre-defined styles built into your theme.
Note that further style modification requires Custom CSS (and appropriate knowledge of CSS).

Text Colour
To change text colour, you must first highlight a section of text:

Clicking on the text color button itself will apply the last default color.
Pasting Text
If you copy and paste text from somewhere else, you may discover that it does not always appear exactly as expected. This is because pasting from another program (such as an email or Word document) can bring with it some unwanted formatting.
If you use the “Paste as text” button, a special clean-up process will run to remove any special formatting and HTML tags that may otherwise change your text’s formatting.
Below is how the Toolbar looks in “Plain Text off” mode. Note that there’s no box around it:
Clear Formatting

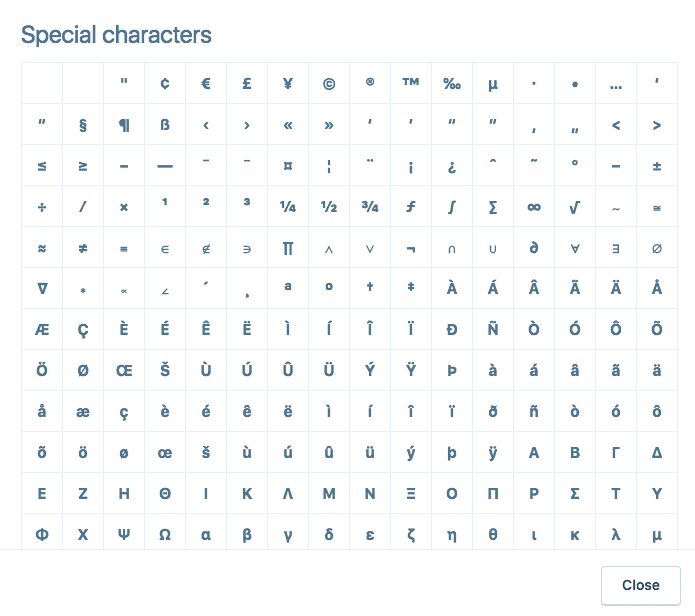
Special Characters
You can insert special characters into your post or page. Position your cursor to where you want to insert a character and click the insert custom character button. A pop-up window will appear:

Spacing
Hitting the Enter (Return) key will end the paragraph you are writing and start a new one. If you want to start a new line without creating a new paragraph, hold the Shift key while hitting Enter.
Keyboard Shortcuts
The classic editor has several keyboard shortcuts, or hotkeys, built in.
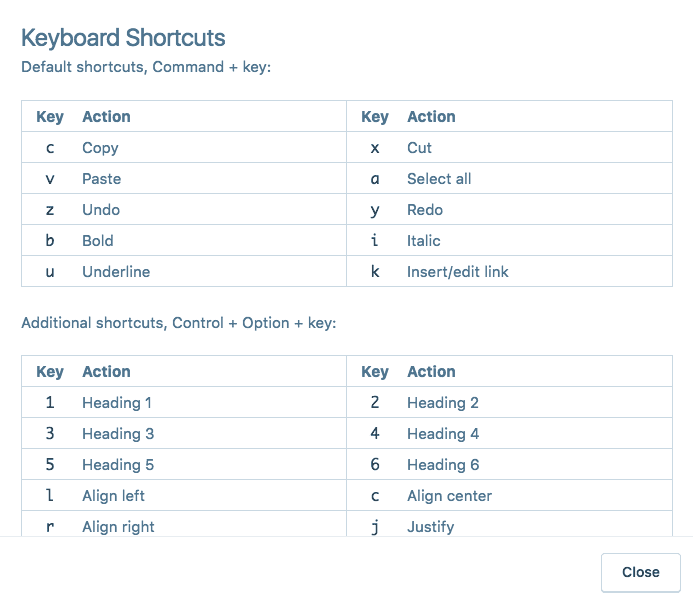
To see a list of all available shortcuts, click the toolbar toggle to show the second row of icons, and then click the “Keyboard Shortcuts” (question mark) icon at the end of the second row.
A window will show a list of keyboard shortcuts available in the editor.

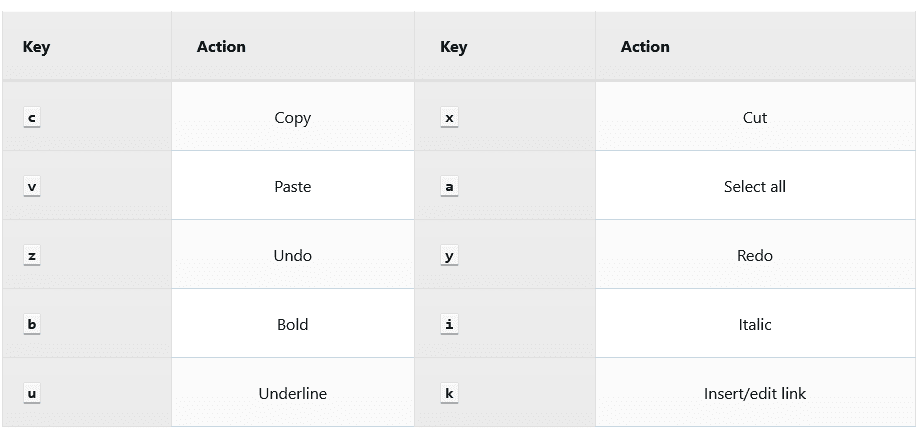
To use the default shortcuts, press Command + key on Mac or Control + key on Windows:

For additional shortcuts, press Control + Option + key on Mac or Control + Alt + key on Windows:


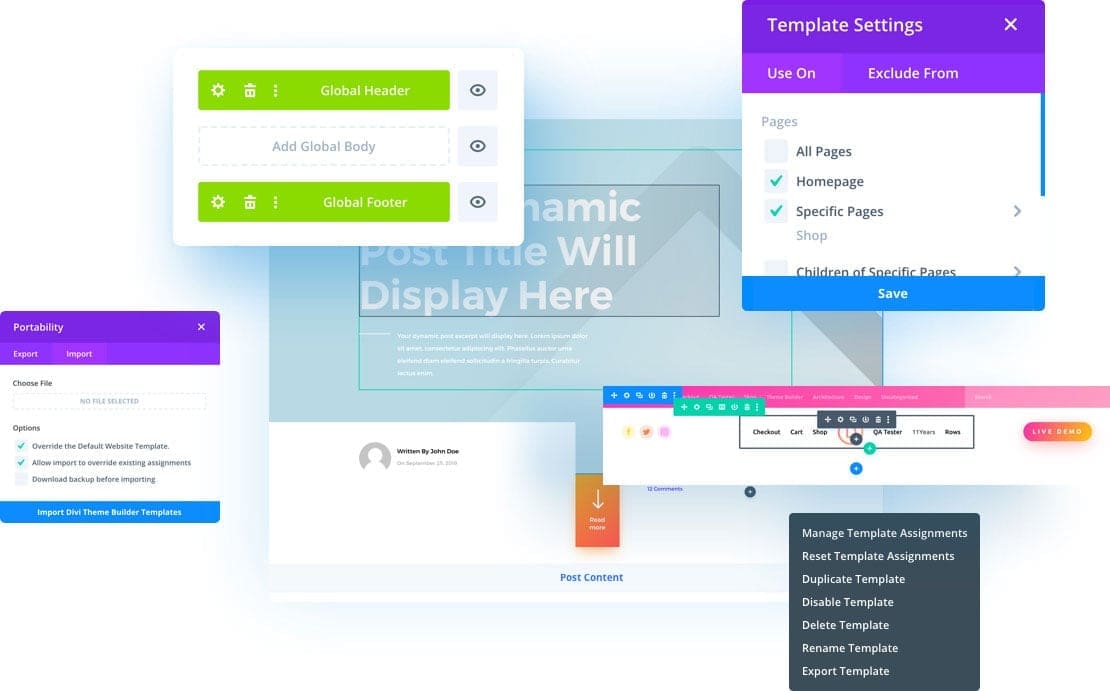
NEED MORE?
Bring your post to live with more advanced design tools using the Divi Builder.